How to use a Service Widget of Anant Addons #
Enhance your website’s service presentation with the stylish Elementor Services widget from Anant Addons. Capture attention and showcase your offerings beautifully
Step 01: How to Enable Service Widget #
Before using the Service Widget from Anant Addons, ensure you’ve enable the widget in your settings.
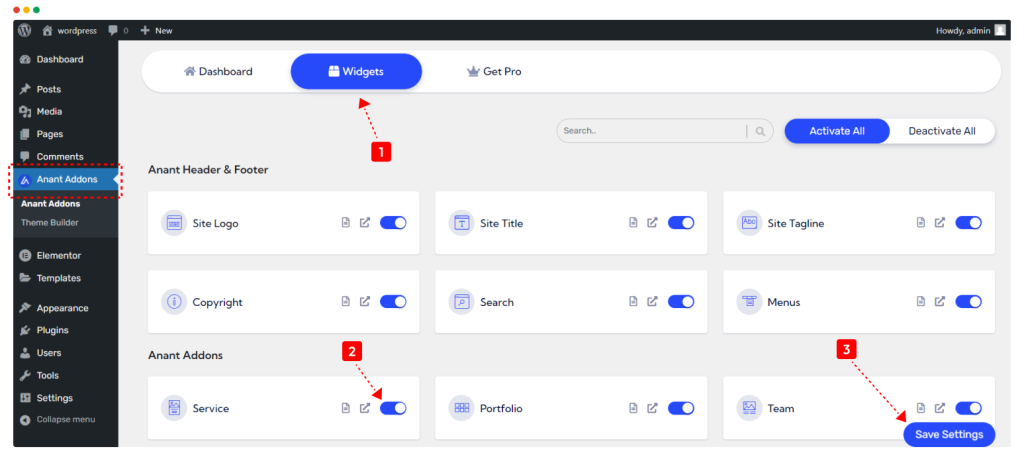
- Go to Dashboard > Anant Addons from your WordPress.
- Click on a Widgets tab.
- Enable the Service Widget and Click on the “Save Settings” button.

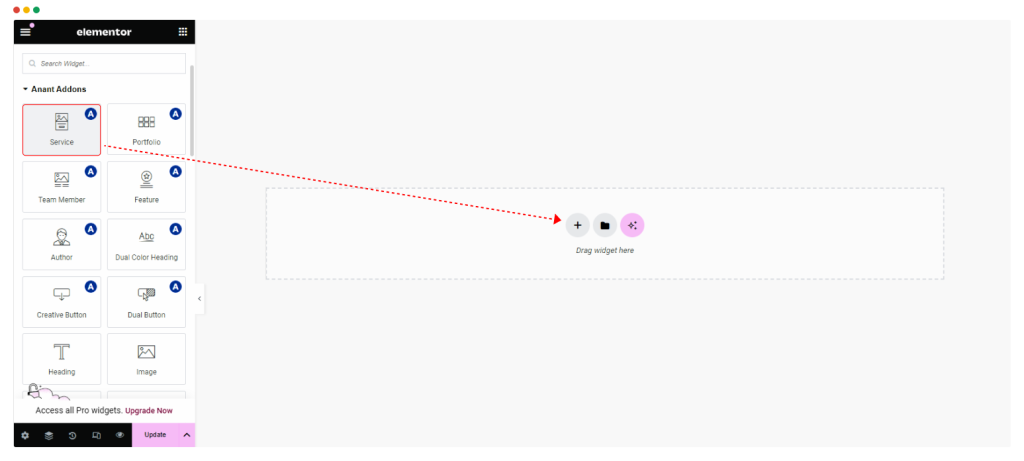
To add the Anant Addons Service Widget to your Elementor page, simply open the Elementor editor and drag the Service Widget onto your page.

Step 02: How to Customize the Content Settings of Service Widget ? #
Under the ‘Content’ tab, you will be able to configure ‘Service Widget’.
Content Setting #
Template Style: Select your preferred service style from our 10 different and unique layouts.
You can change the Service Icon, Image, Service Title and Service Description.
Settings #
‘Settings’ section gives you capability to show or hide the Icon, Image, Title, Description and Button.
Button Settings #
Edit your ‘Button’, add text, link. You can add an icon to your button and position your icon as well.
Step 03: How to Customize the Service Widget Style ? #
In the ‘Style’ tab, customize every aspect of the Service to perfectly match your design vision.
Box Style #
You can customize the ‘Box Style’ as you like.
Icon Style #
You can customize the ‘Icon Style’ as you like.
Title #
You can customize the ‘Title Style’ as you like.
Description #
You can customize the ‘Description Style’ as you like.
Button Style #
You can customize the ‘Button Style’ as you like.



