How to use a Author Widget of Anant Addons #
The Author Widget for Elementor lets you showcase author information stylishly. Display the author’s Name, Designation, Image, and social links, adding a personal touch to your content and enhancing credibility.
Step 01: How to Enable Author Widget #
Before using the Author Widget from Anant Addons, ensure you’ve enable the widget in your settings.
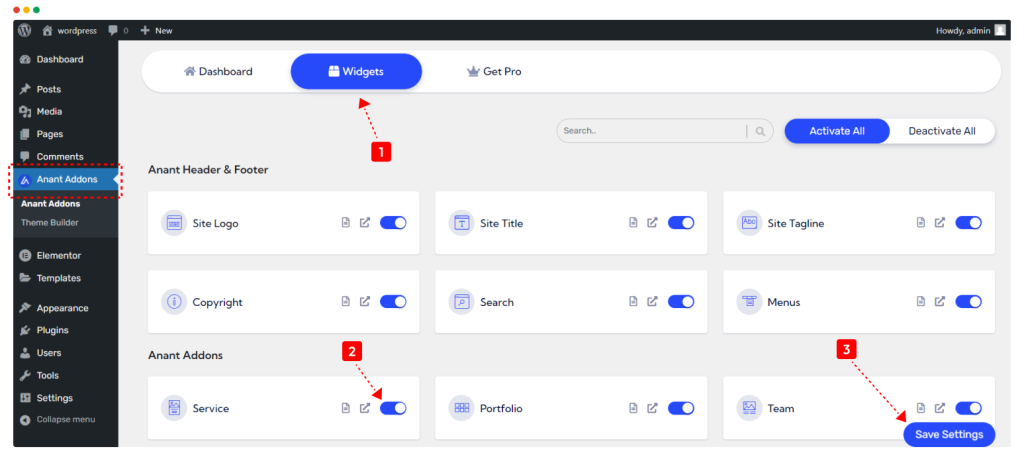
- Go to Dashboard > Anant Addons from your WordPress.
- Click on a Widgets tab.
- Enable the Author Widget and Click on the “Save Settings” button.

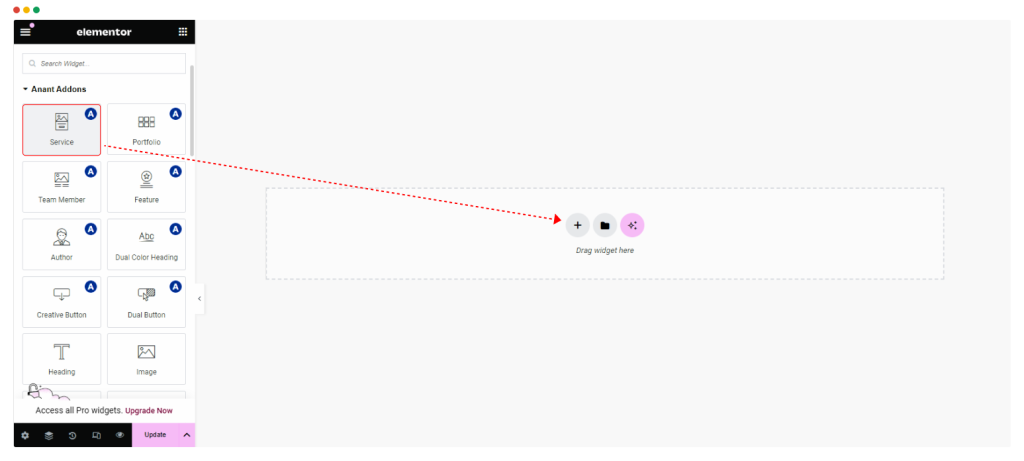
To add the Anant Addons Author Widget to your Elementor page, simply open the Elementor editor and drag the Author Widget onto your page.

Step 02: How to Customize the Content Settings of Author Widget ? #
Under the ‘Content’ tab, you will be able to configure ‘Author Widget’.
Content Setting #
Template Style: Select your preferred Author style from our 10 different and unique layouts.
You can change the Author Image, Name, and Designation.
Settings #
‘Settings’ section gives you capability to show or hide the Image, Name, Designation, Label and Social Icons.
Social Icon Setting #
Easily integrate social profiles such as Facebook, LinkedIn, Twitter, and more with the option to remove existing links or add new ones effortlessly. Simply click the “X” button to remove links or click “Add Item” to add new ones.
Step 03: How to Customize the Author Widget Style ? #
In the ‘Style’ tab, you will style every aspect of the Author Widget easily.
Box Style #
You can customize the ‘Box Style’ as you like.
Image Style #
You can customize the ‘Image Style’ as you like.
Label Style #
You can customize the ‘Label Style’ as you like.
Name Style #
You can customize the ‘Name Style’ as you like.
Designation Style #
You can customize the ‘Designation Style’ as you like.
Social Icon Style #
You can customize the ‘Social Icon Style’ as you like.



