How to use a Dual Color Heading Widget of Anant Addons #
The Dual Color Heading Widget in Elementor lets you create attention-grabbing headings with two colors. Whether you’re highlighting important messages, titles, or sections, the Dual Color Heading Widget effortlessly enhances your content with style.
Step 01: How to Enable Dual Color Heading Widget #
Before using the Dual Color Heading Widget from Anant Addons, ensure you’ve enable the widget in your settings.
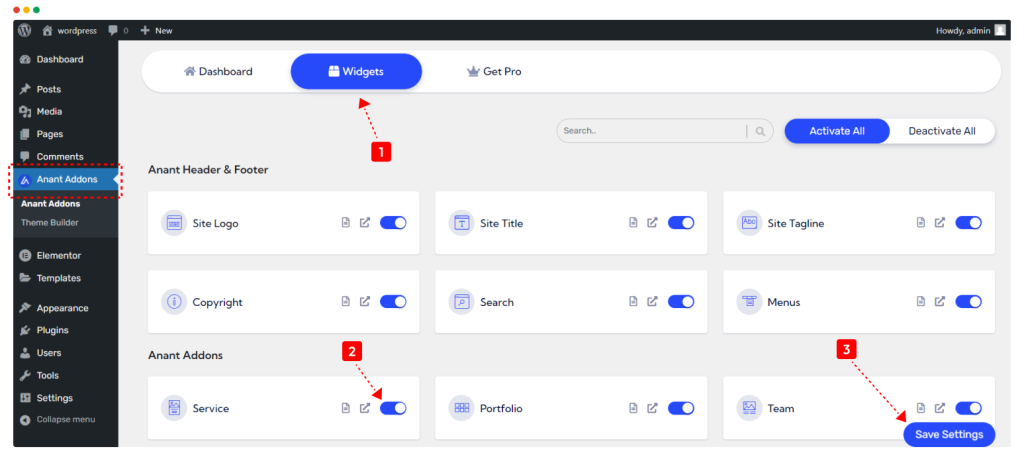
- Go to Dashboard > Anant Addons from your WordPress.
- Click on a Widgets tab.
- Enable the Dual Color Heading Widget and Click on the “Save Settings” button.

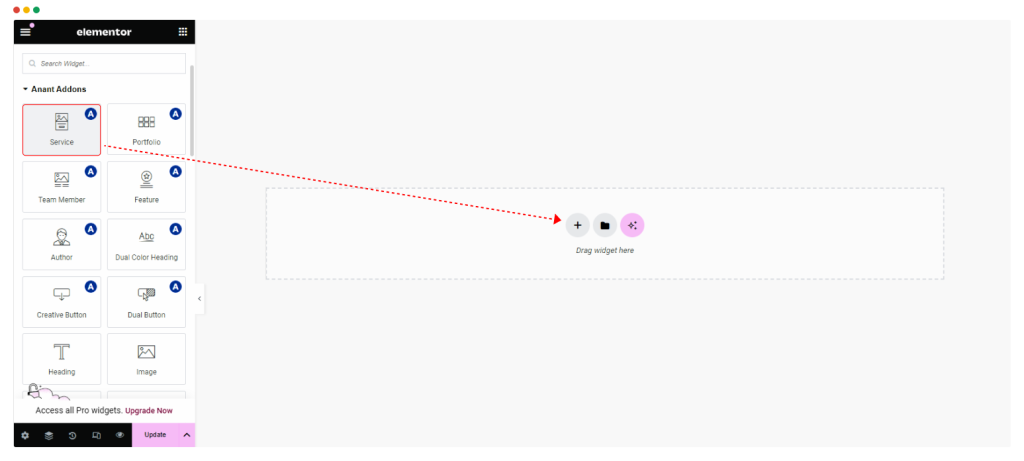
To add the Anant Addons Dual Color Heading Widget to your Elementor page, simply open the Elementor editor and drag the Dual Color Heading Widget onto your page.

Step 02: How to Customize the Content Settings of Dual Color Heading Widget ? #
Under the ‘Content’ tab, you will be able to configure ‘Dual Color Heading Widget’.
Content Setting #
Template Style: Select your preferred Dual Color Heading style from our 4 different layouts.
You can change the Prefix Text, Highlight Text, Suffix Text, Html Tag, and Alignment. ‘Show Heading’ Toggle gives you capability to show or hide the Heading.
Subtext Settings #
You can change the Sub Text, and Alignment. ‘Show Subtext’ Toggle gives you capability to show or hide the Sub Text.
Step 03: How to Customize the Dual Color Heading Widget Style ? #
In the ‘Style’ tab, you will style every aspect of the Dual Color Heading Widget easily.
Dual Heading Style #
You can customize the ‘Dual Heading Style’ as you like.
Color & Typography #
You can customize the ‘Color & Typography’ as you like.
Subtext Style #
You can customize the ‘Subtext Style’ as you like.



