How to use a Feature Widget of Anant Addons #
Using the Feature Widget from Anant Addons, you can create powerful feature boxes with icon, image, Title and Description to make your website more visually appealing and informative.
Step 01: How to Enable Feature Widget #
Before using the Feature Widget from Anant Addons, ensure you’ve enable the widget in your settings.
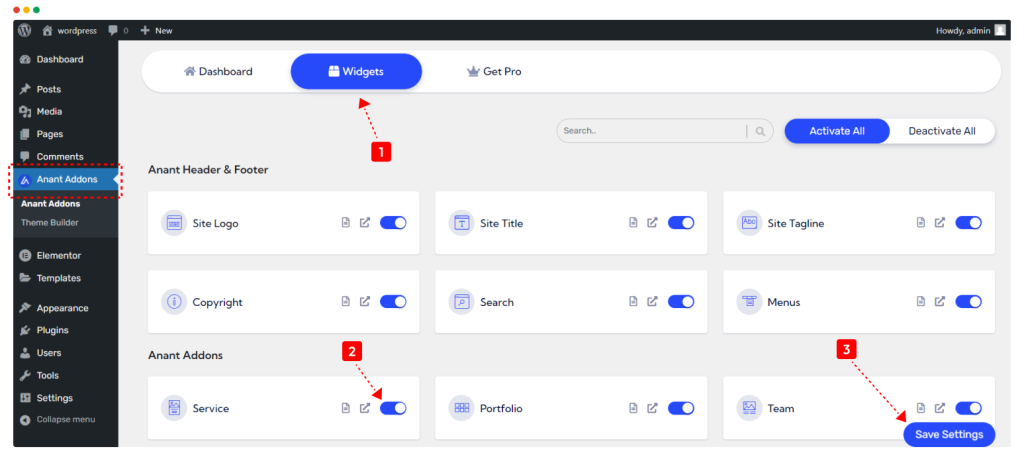
- Go to Dashboard > Anant Addons from your WordPress.
- Click on a Widgets tab.
- Enable the Feature Widget and Click on the “Save Settings” button.

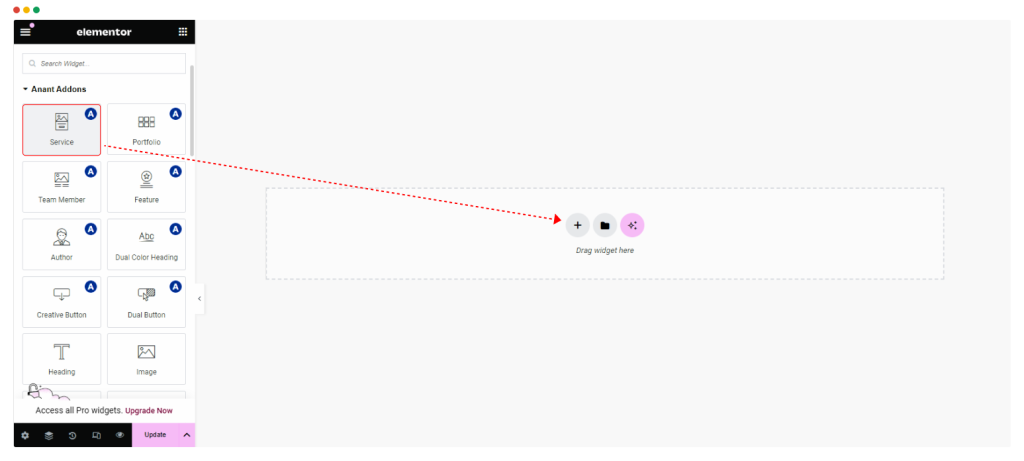
To add the Anant Addons Feature Widget to your Elementor page, simply open the Elementor editor and drag the Feature Widget onto your page.

Step 02: How to Customize the Content Settings of Feature Widget ? #
Under the ‘Content’ tab, you will be able to configure ‘Feature Widget’.
Content Setting #
Template Style: Select your preferred service style from our 10 different and unique layouts.
You can change the Feature Icon, Image, Title, Description and add a Link to the box.
Settings #
‘Settings’ section gives you capability to show or hide the Elements.
Step 03: How to Customize the Feature Widget Style ? #
In the ‘Style’ tab, you will style every aspect of the Feature Widget easily.
Feature Style #
You can customize the ‘Feature Style’ as you like.
Icon/Image Style #
You can customize the ‘Icon/Image Style’ as you like.
Title #
You can customize the ‘Title Style’ as you like.
Description #
You can customize the ‘Description Style’ as you like.



